TAG dinamico con GTM
Google TAG Manager è lo strumento gratuito migliore per poter configurare in modo dinamico il TAG dei partner di Retargeting Dinamico. GTM infatti permette di raccogliere delle informazioni in Variabili che potranno essere richiamate in scrittura nei TAG dei partner. Inoltre consente la personalizzazione del TAG per ogni pagina del sito nel quale il TAG deve essere pubblicato.
Esempio configurazione del TAG di Facebook Retargeting
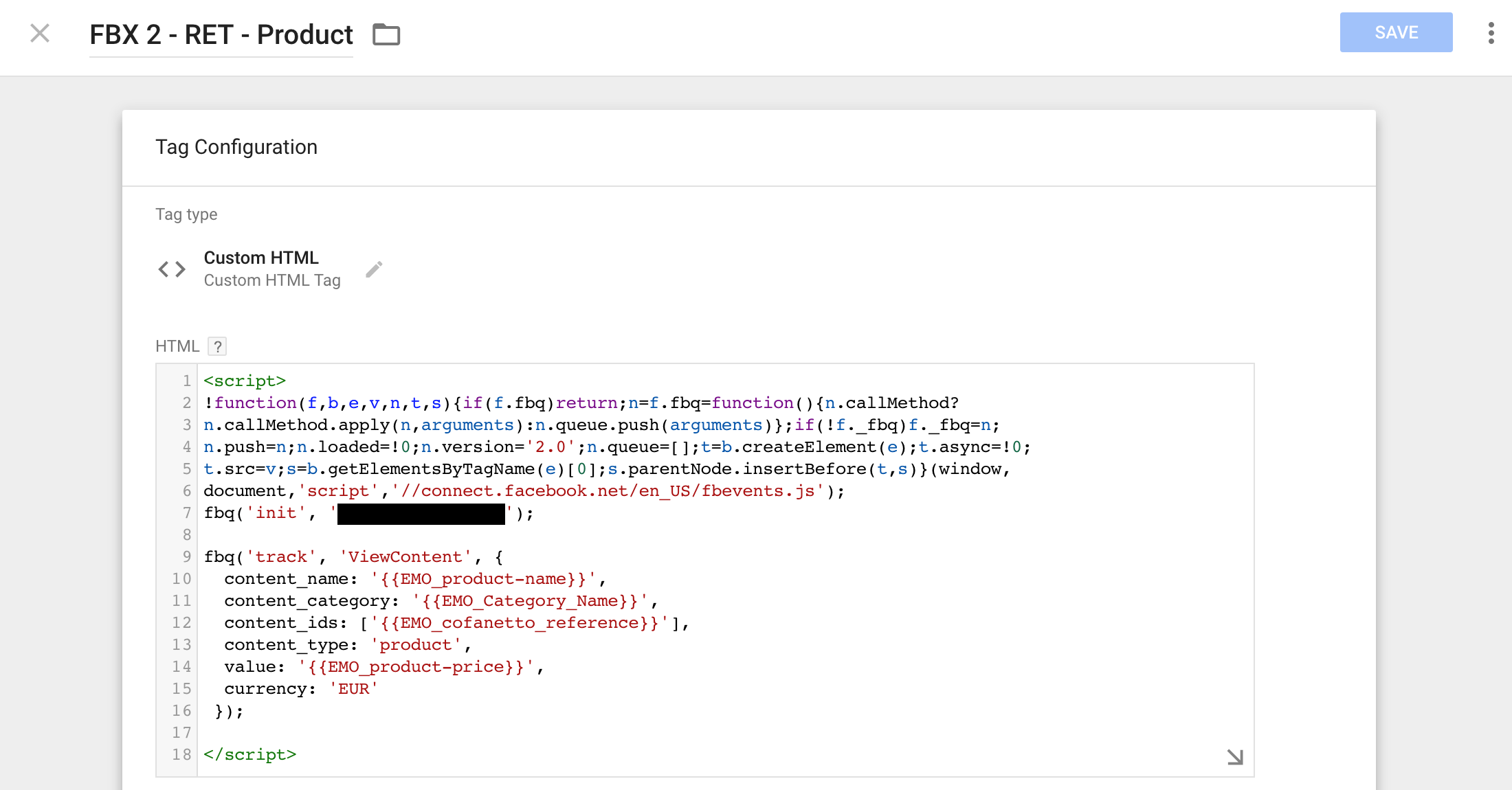
Nell’immagine seguente viene mostrato il dettaglio di un TAG nel contenitore di GTM contenente il TAG di Facebook per il tracciamento della visita di un utente in una scheda prodotto di un e-commerce.

Figura 5111.01 - GTM TAG - Facebook Retargeting - visita scheda prodotto.
Nello script di Facebook vi sono delle speciali aree che necessitano di dati da popolare con le variabili: content_name (per esempio il nome del prodotto); content_category (per esempio il nome della categoria); content_ids; gli id dei prodotti visitati o inclusi nel carrello (uno o più di uno separati da virgola); content_type (una delle selezioni delle tipologie di visite di Facebook), in questo caso “product”: value (il valore del prodotto visitato); currency (valuta del valore).
Le variabili di interesse per il Retargeting dinamico sono: content_name e content_category. La scelta delle informazioni da scrivere in queste speciali aree del TAG deve corrispondere con il valore che rappresenta il singolo prodotto o la categoria che verrà pubblicato nel feed di prodotti (xml). Per questioni di precisione e semplicità, consigliato inserire un valore ID numerico. Prima di configurare e salvare il TAG devono essere predisposte le variabili che andranno a scrivere i dati in modo automatico nel TAG di Facebook.
Le variabili vengono riportate nel TAG utilizzando 2 parentesi graffe in apertura e chiusura. Nel caso del TAG di esempio dell’immagine sopra: {{EMO_product-name}}, scrive il nome di prodotto; {{EMO_Category_Name}}, scrive il nome della categoria; e così via. Le variabili, nel caso di un e-commerce possono essere popolate prendendo i dati dal Datalayer (per configurare la scrittura del Datalayer consultare il paragrafo dedicato a GTM). L’immagine seguente mostra come configurare la Variabile di GTM relativa al nome di prodotto: EMO_product-name.
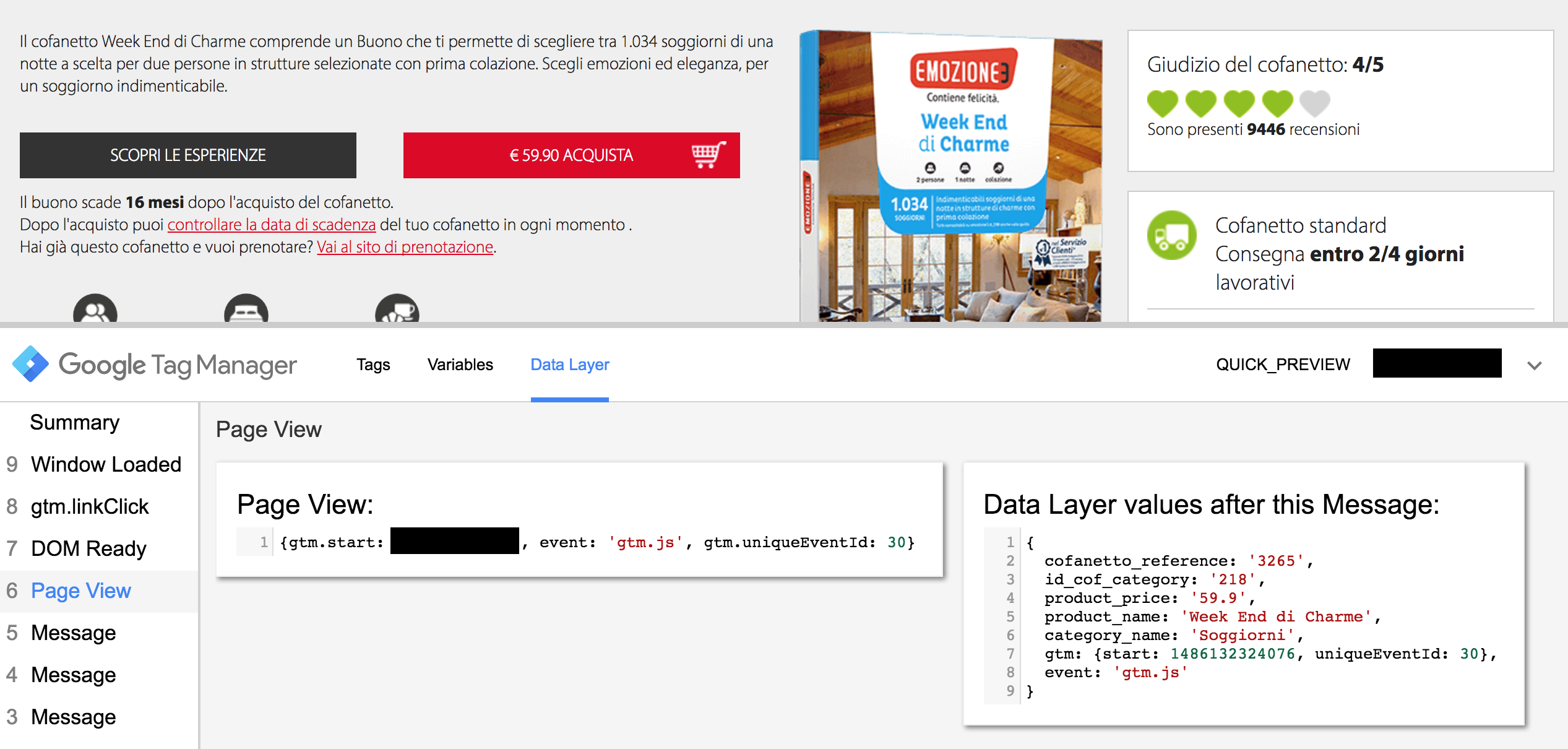
Nel campo: Datalayer Variable Name, deve essere riportato il nome del campo del Datalayer da dove leggere l’informazione nella scheda prodotto visitata dal singolo utente. Configurato e salvata la variabile il TAG con la scrittura del valore variabile nel TAG Facebook, si può pubblicare il cambiamento di GTM e procedere con il test per mezzo del DEBUG. Nell’immagine seguente viene mostrato il debug GTM della scheda prodotto e-commerce nel quale viene mostrato il Datalayer identificato con la PageView.

Figura 5111.03 - GTM Debug - Scheda Prodotto DataLayer.
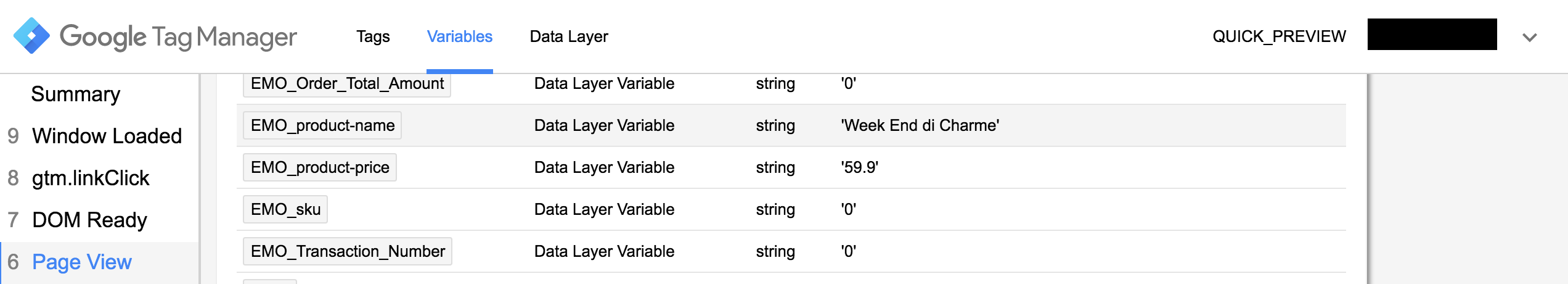
Invece nell’immagine sotto (figura 5111.04), viene mostrata la variabile EMO_product-name popolata con il valore del DataLayer.

Figura 5111.04 - GTM Debug - Scheda Prodotto DataLayer.
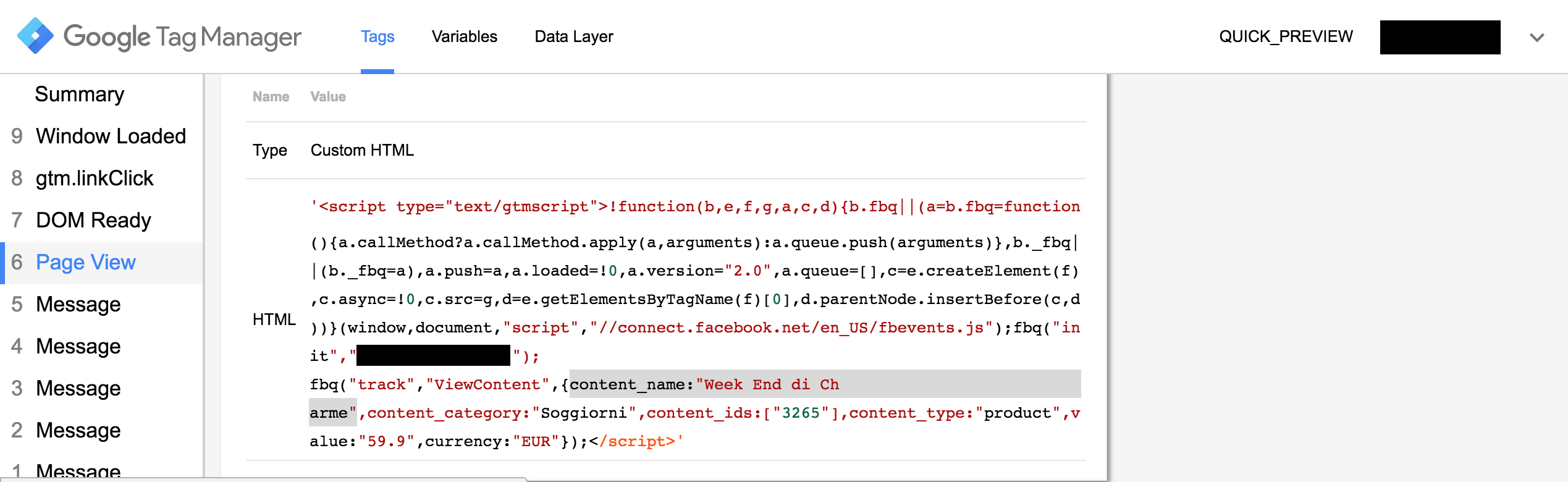
Nell’ultima immagini (figura 5111.05) del Debug GTM, viene mostrato il contenuto della variabile scritto nel TAG di Facebook durante la visualizzazione della pagina.

Figura 5111.05 - GTM Debug - Facebook TAG con contenuto variabile.